Product design, UX design, UI design
Sicuro.it
Mobile app UX/UI design
Panoramica
Nell’ambito di un progetto personale ho deciso di ricreare l’area personale di una società di assicurazioni auto e moto.
L’area personale degli utenti una sezione spesso sottovalutata perché meno visualizzata rispetto alle aree pubbliche del sito.
In realtà è una parte fondamentale dell’esperienza del cliente.
Il problema
Il design del sito era stato aggiornato con una nuova brand identity mentre l’area personale conservava ancora il layout precedente.
L’interfaccia non mi permetteva di eseguire facilmente le azioni principali come acquistare una polizza o denunciare un sinistro.
In più non era responsive, quindi mancava tutta l’esperienza mobile.
Ricerca
Avendo bisogno di acquistare una polizza auto ho esaminato le aree personali dei maggiori competitor per individuare le funzionalità aggiuntive più utili da integrare nell’area personale.
La soluzione
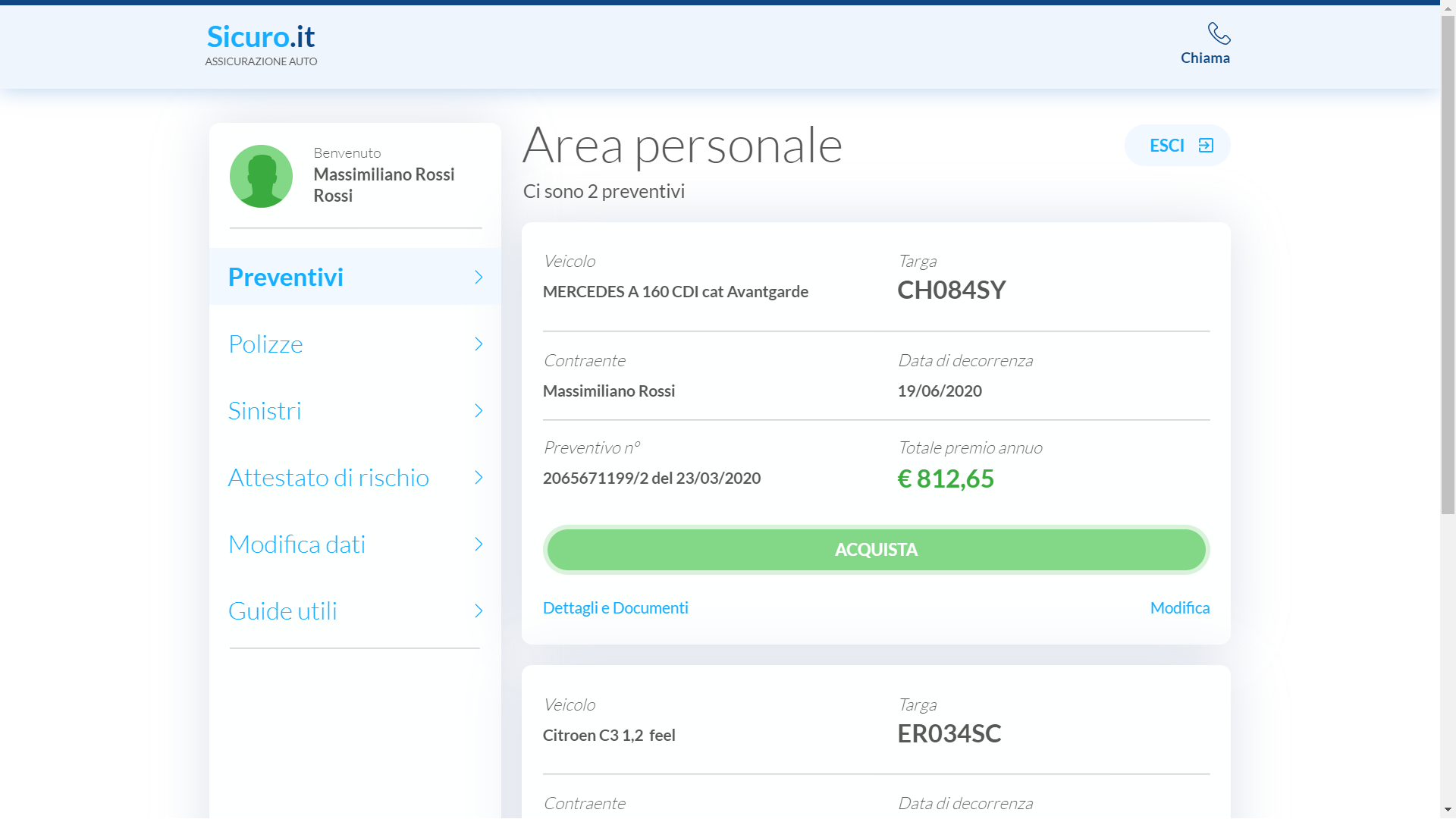
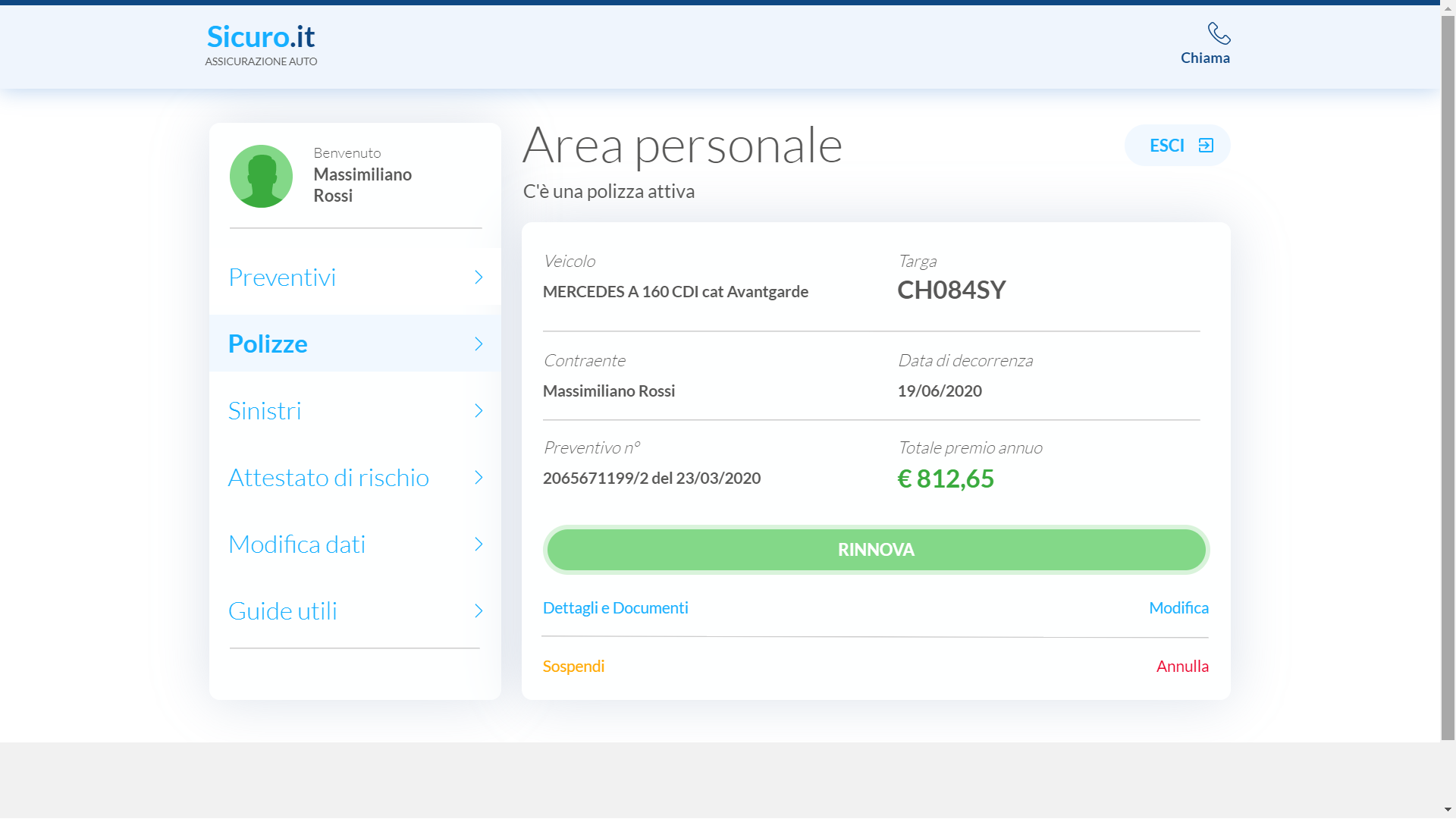
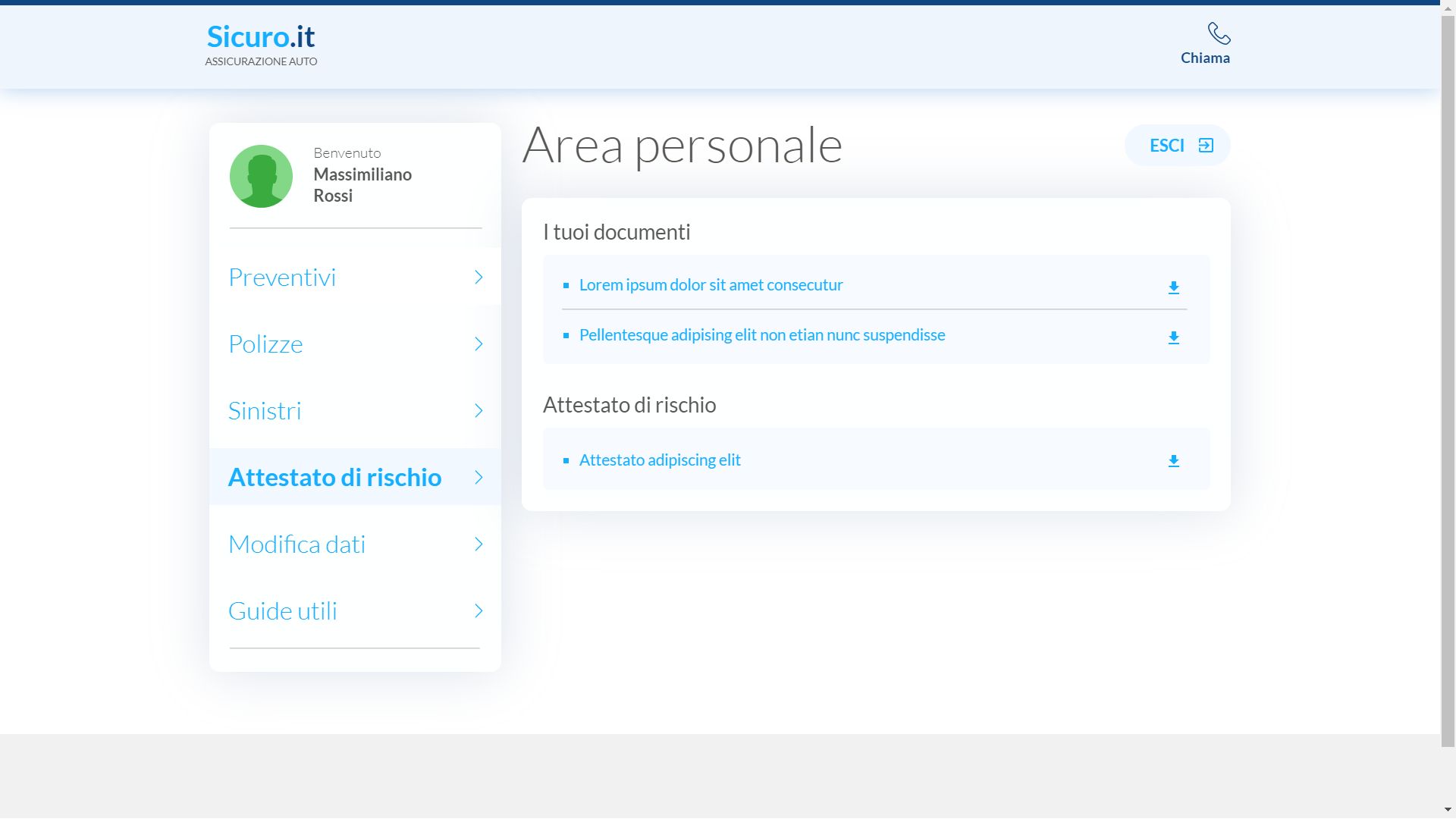
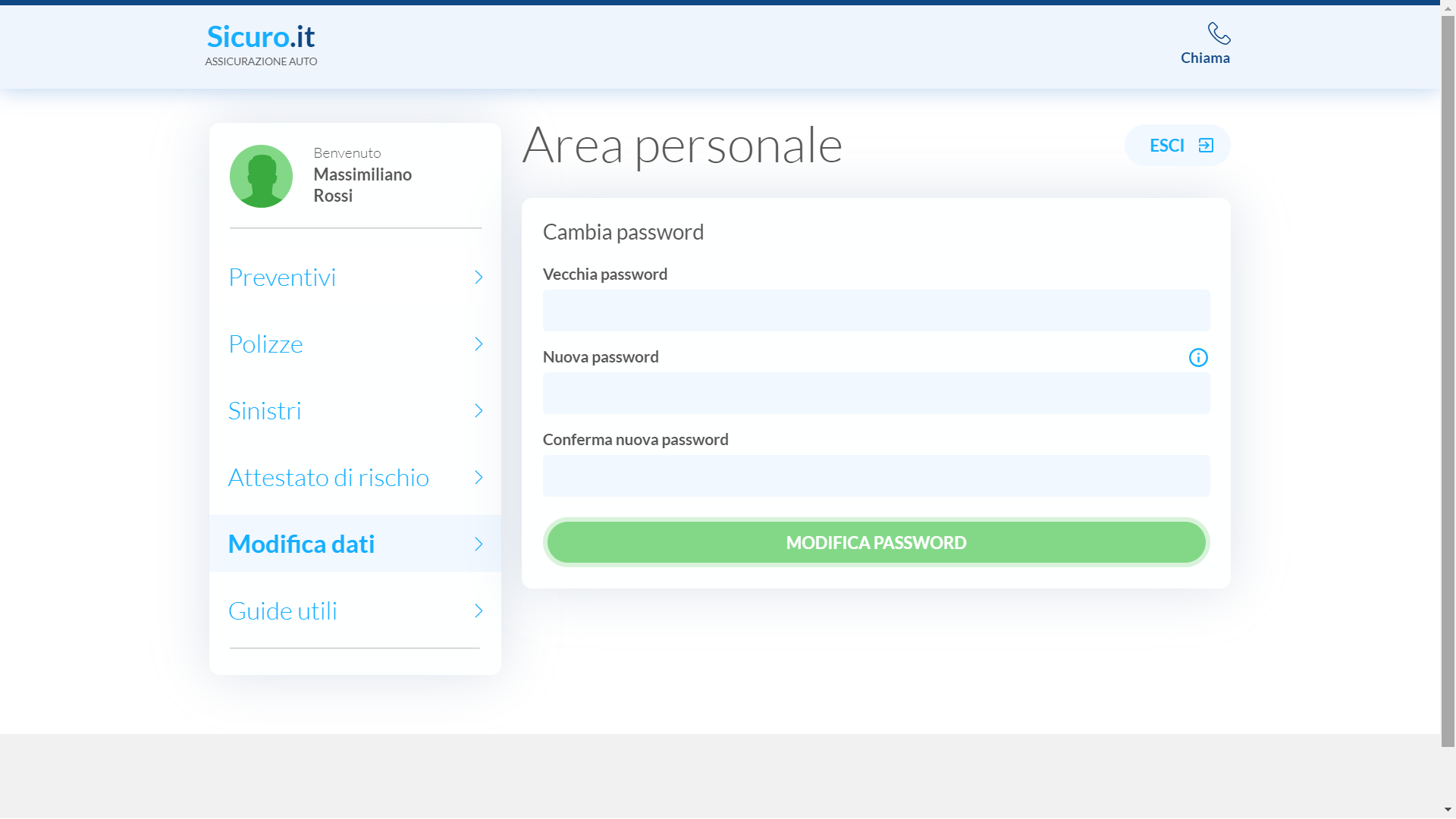
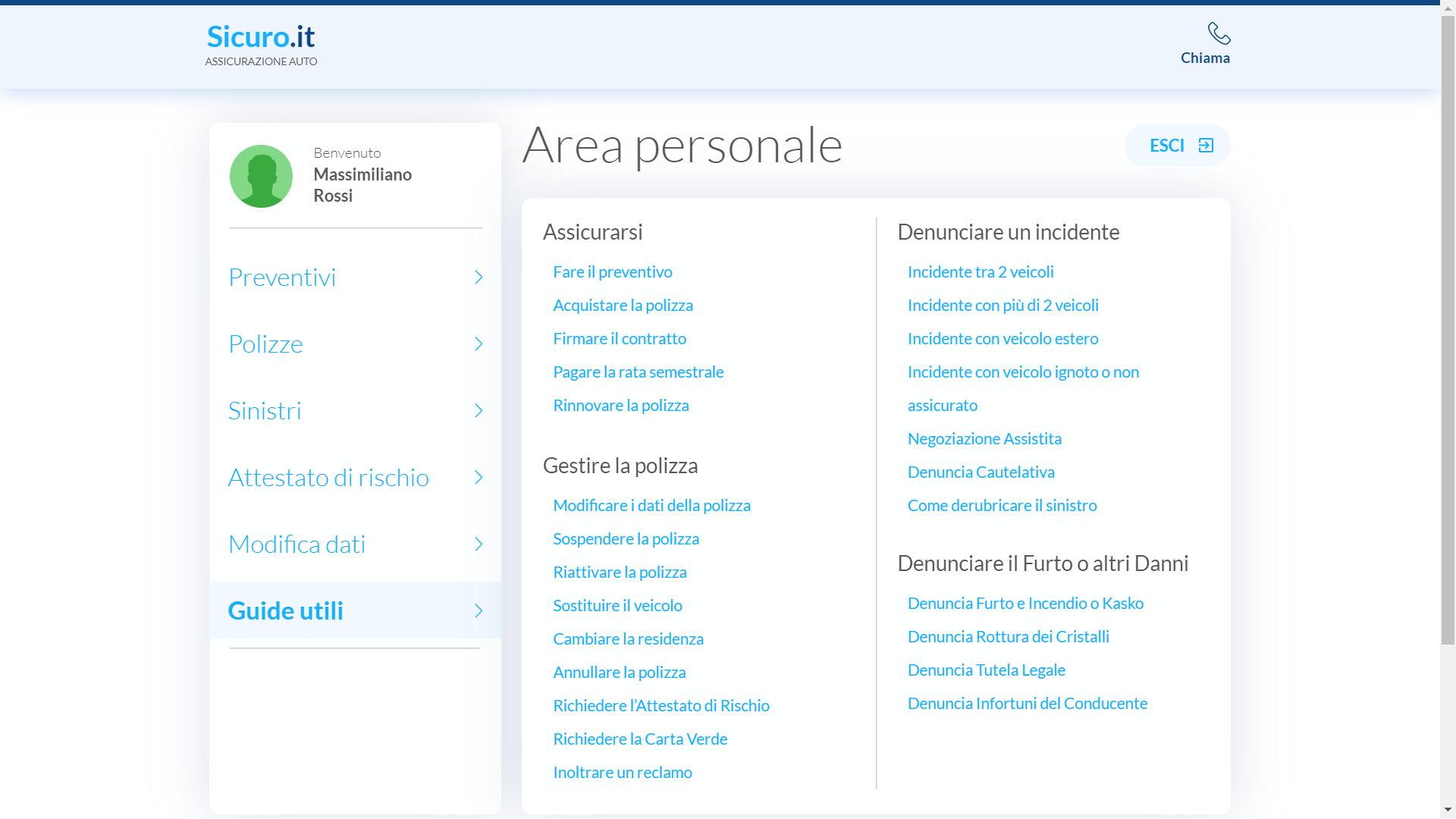
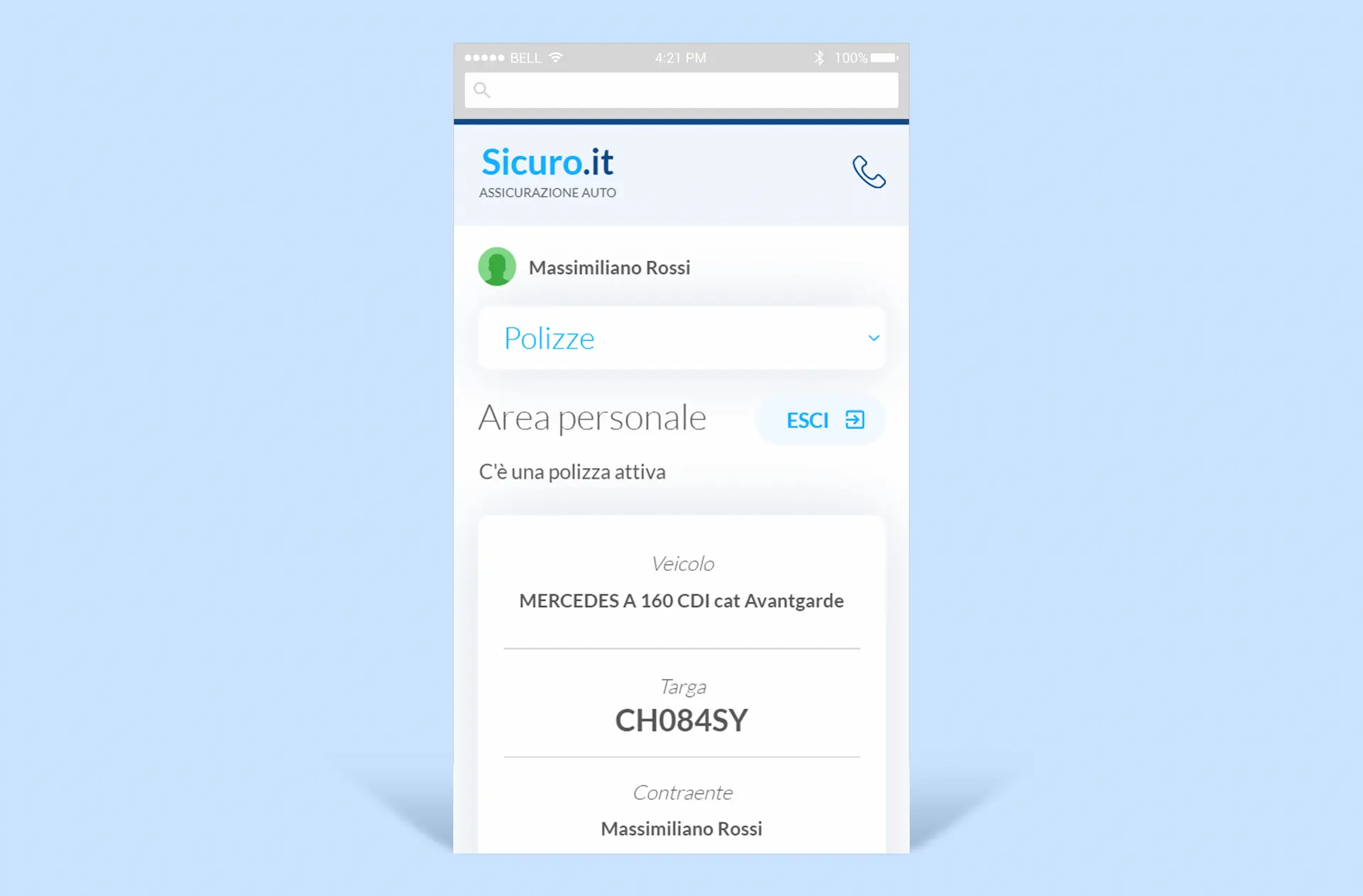
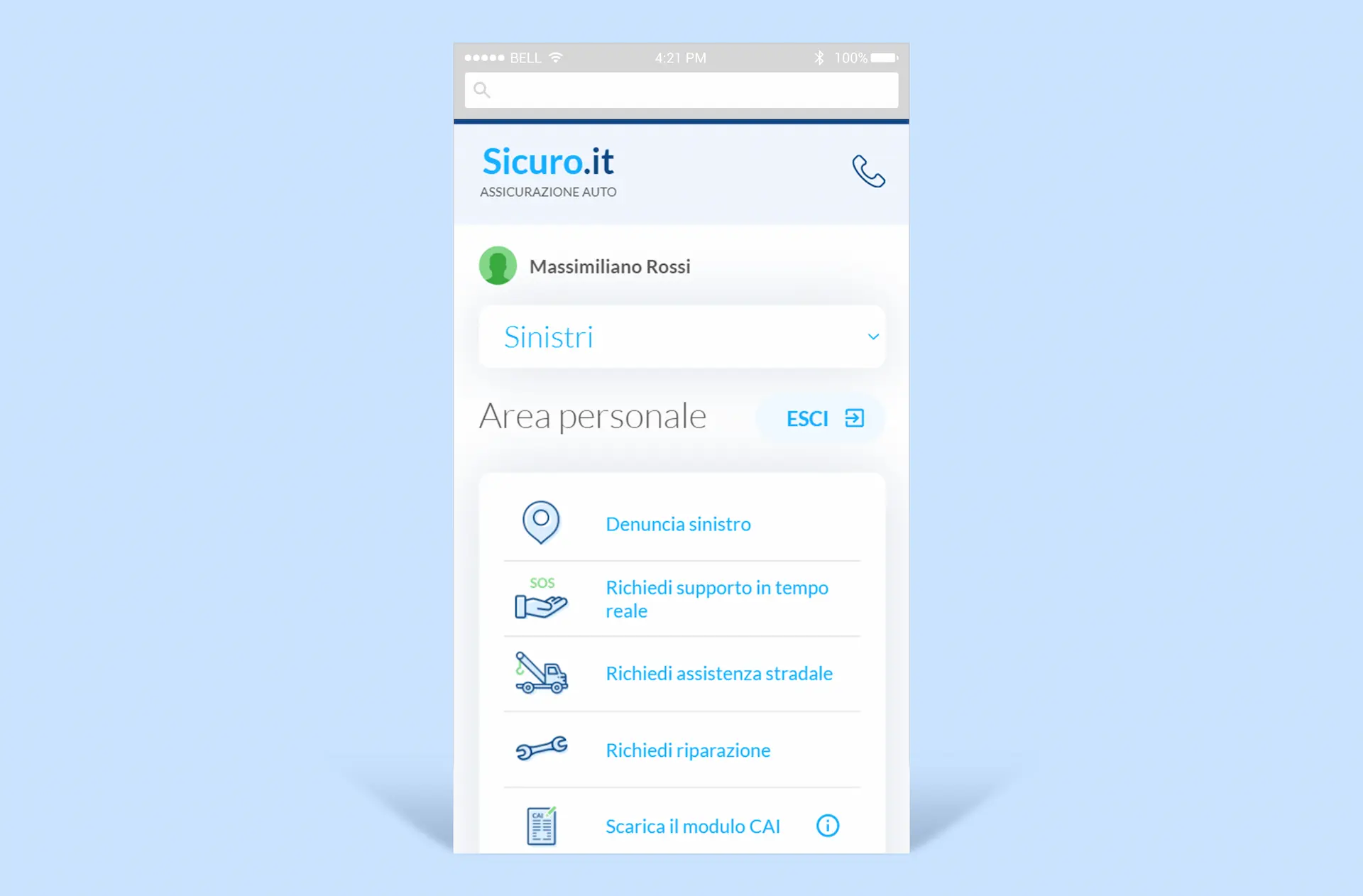
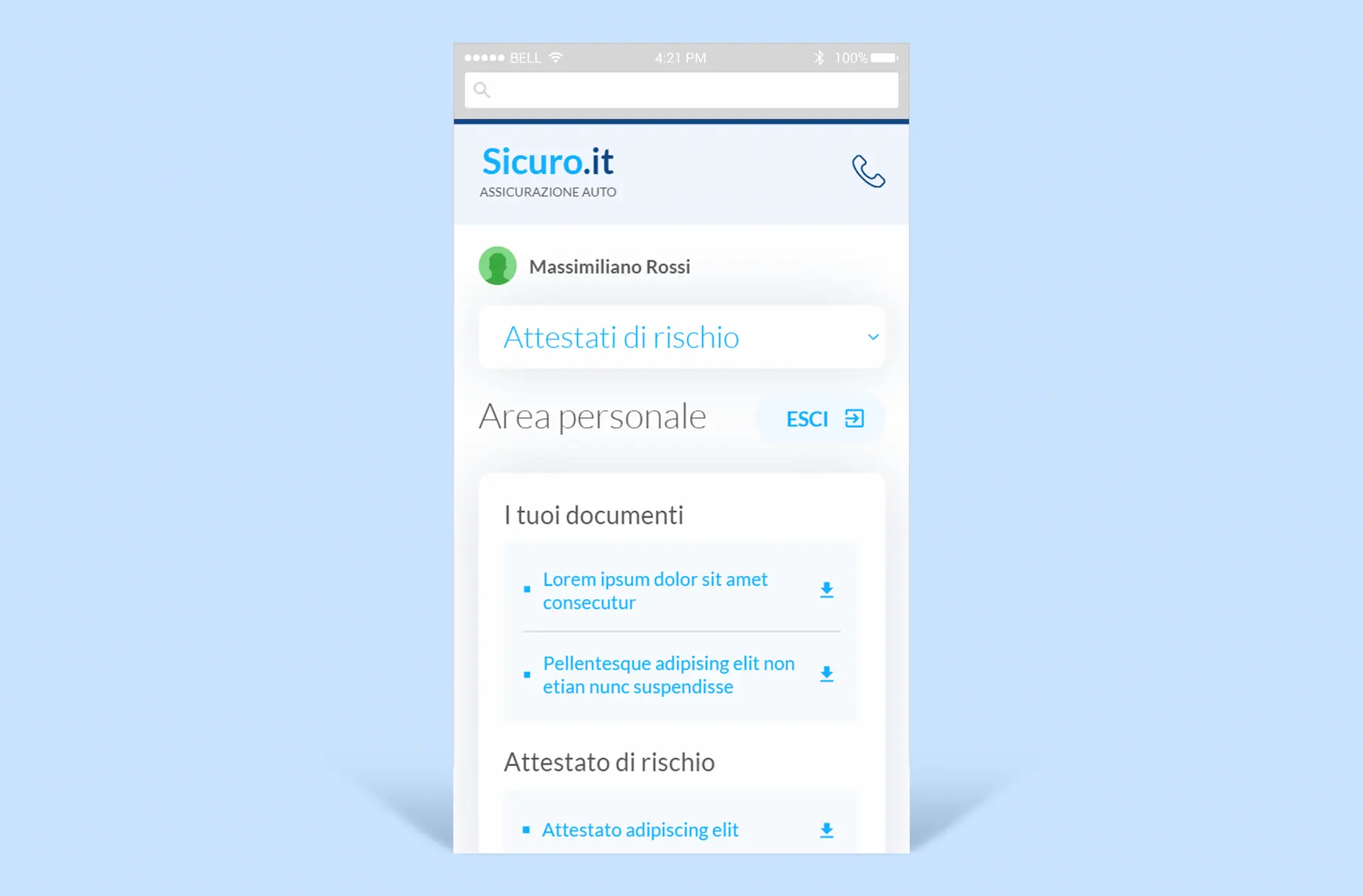
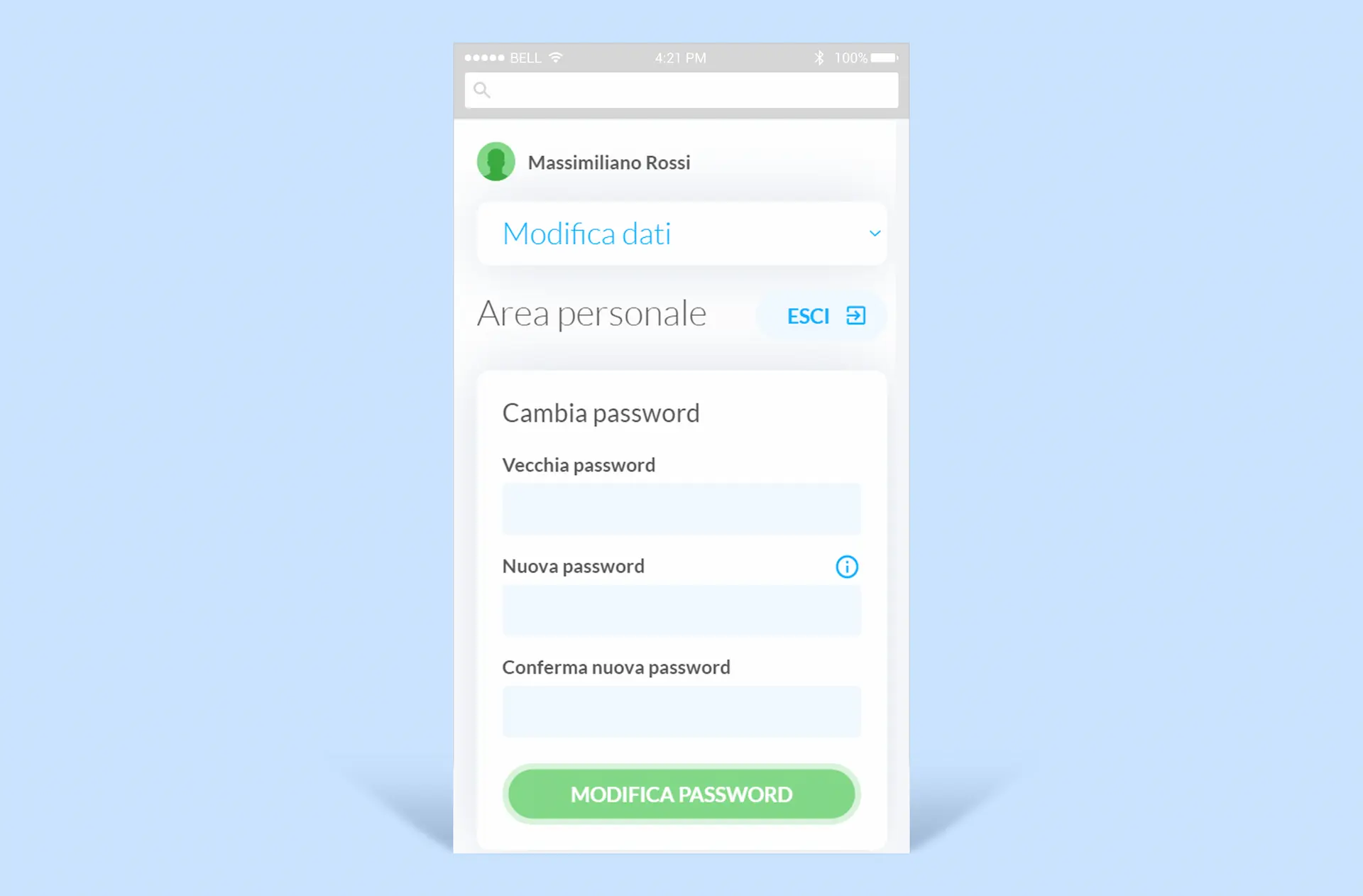
Attraverso l’utilizzo del design system che ho estrapolato dal loro nuovo sito ho ricostruito le 6 voci di menù dell’area personale sia in versione desktop che mobile.
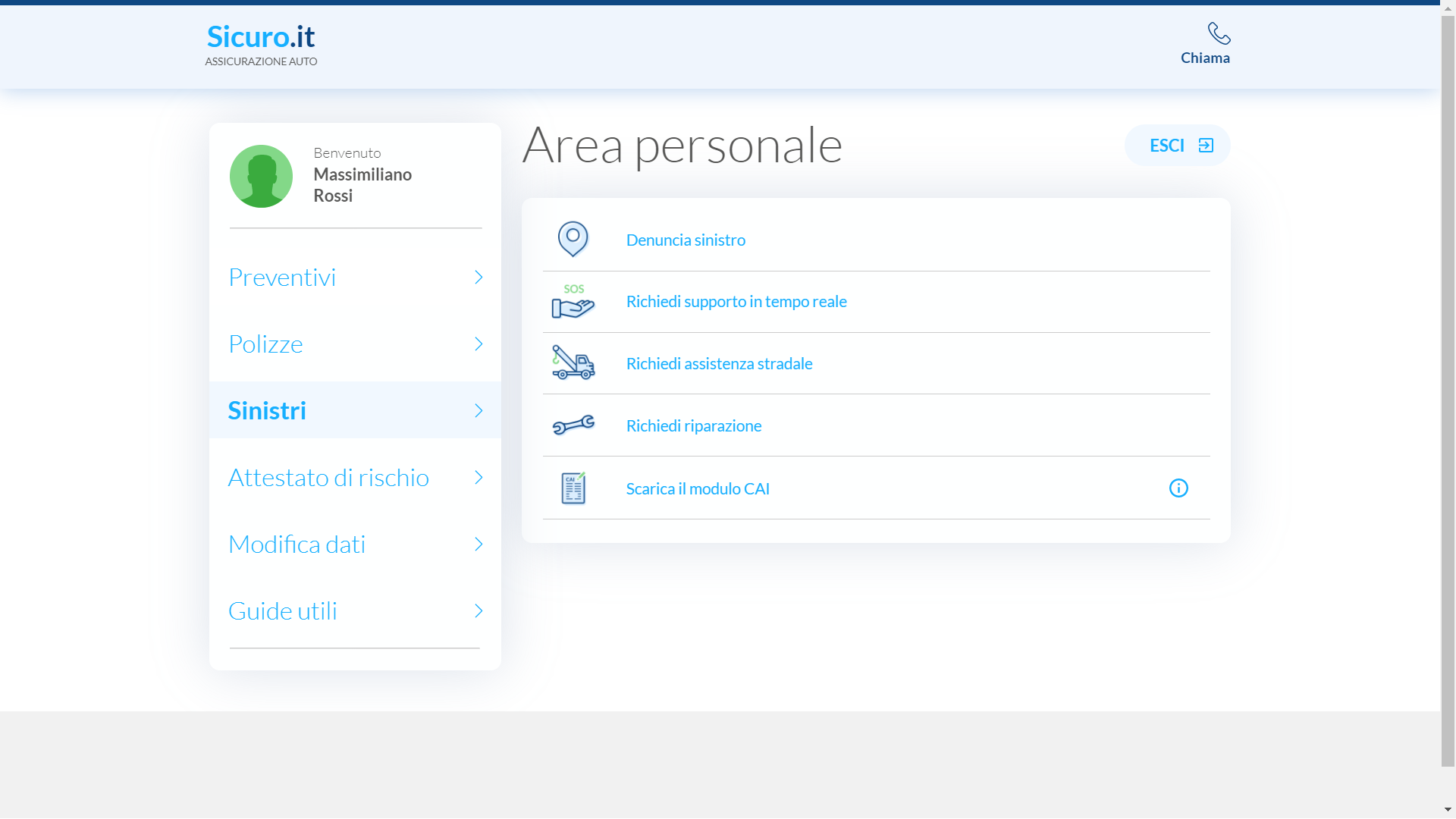
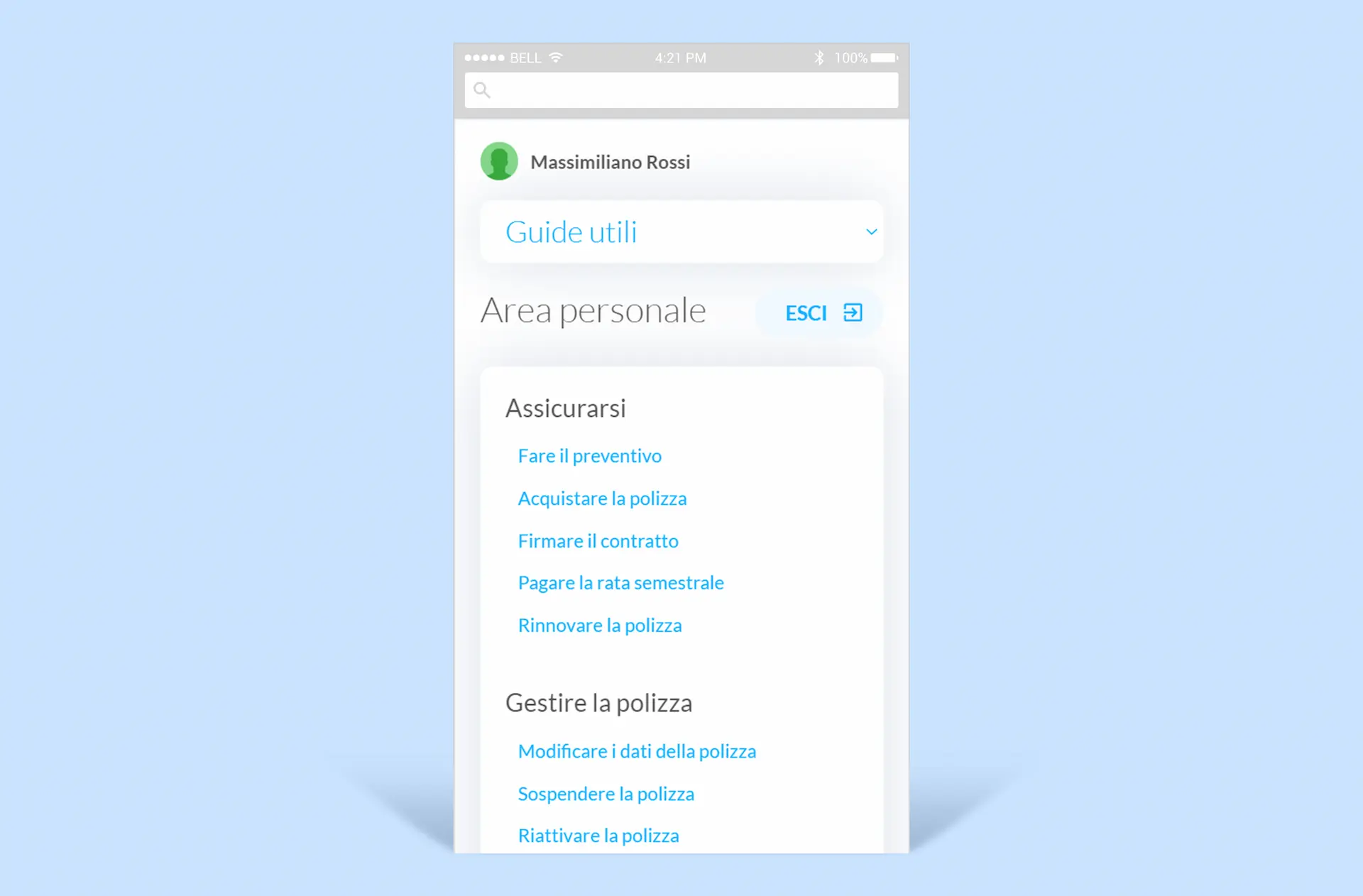
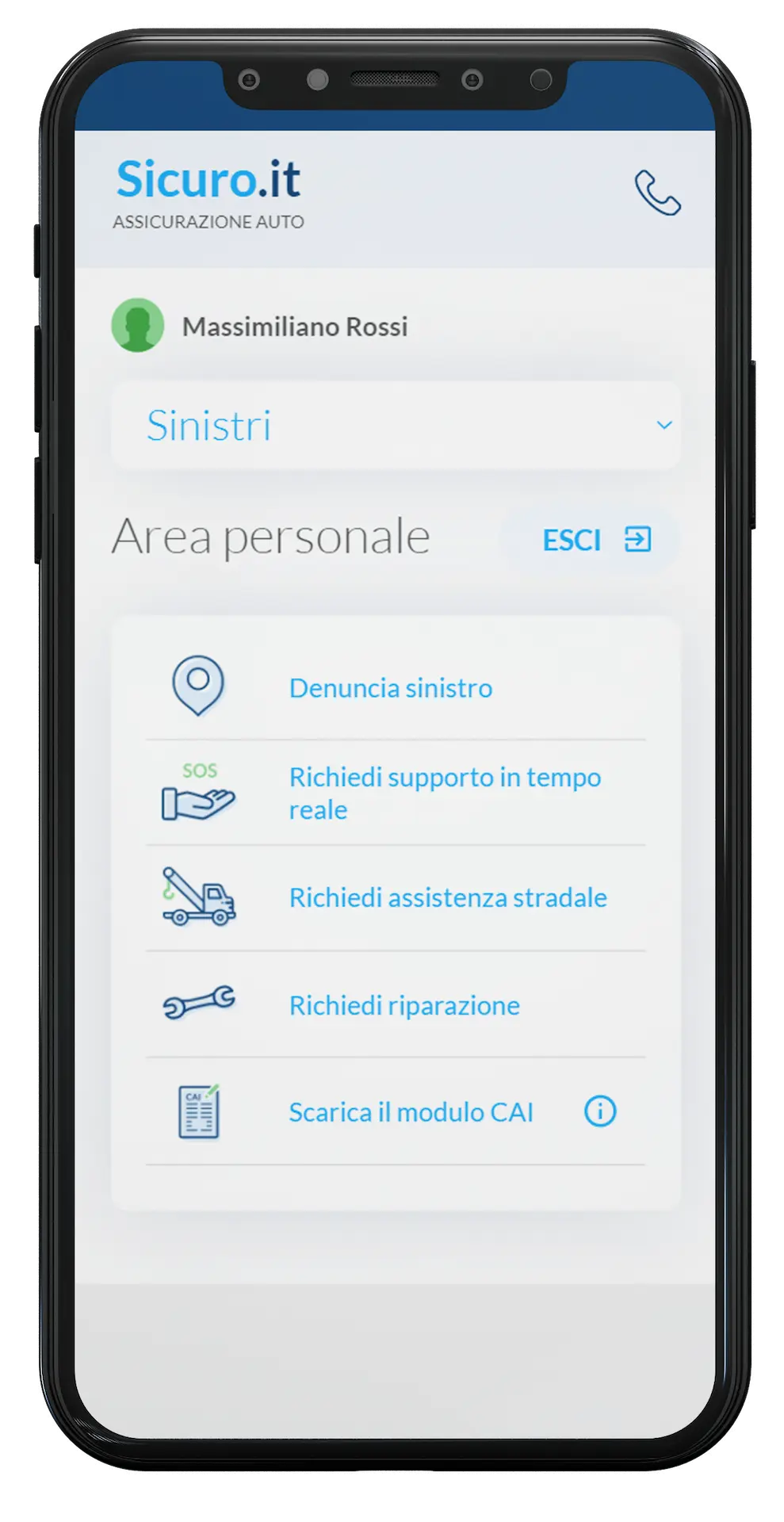
Ho creato un’area sinistri dove riuscire a trovare velocemente tutti i link necessari in caso di necessità e una pagina di guide utili, che elenca una serie di guide per l’utente suddivise per categoria.
Funzionalità di prodotto
Grazie a questa nuova area personale, l’utente può:
- Acquistare una nuova polizza in pochi click
- Consultare, modificare ed eliminare le polizze acquistate
- Agire tempestivamente in caso di sinistro
- Trovare le guide che gli servono

Product design
Il prodotto finale di questo progetto rappresenta tutte le funzionalità a disposizione dell’utente dopo l’iscrizione.
Un portale dove è possibile acqustare e gestire polizze anche dallo smartphone in modo semplice e intuitivo.
UX/UI Design
Questo progetto mi ha permesso di replicare autonomamente il design del sito anche nell’area personale.
Il risultato finale rende consistente il passaggio dal sito all’area personale e viceversa.
Cosa ho imparato
Molto spesso le grandi aziende spendono per i restyle del loro sito vetrina e non considerano abbastanza l’esperienza globale dell’utente.
Dopo l’iscrizione sul sito pubblico infatti, l’utente passa necessariamente nell’area personale dove avviene una della azioni più importanti del processo: l’acquisto.
Il passaggio da un sito moderno a un’area personale datata e discordante crea un’esperienza negativa per l’utente e trasmette un’immagine di scarsa attenzione ai dettagli.